Cara Membuat Kotak Facebook Comment di Blogger | Cara Memasang Komentar Facebook di Blogspot: Sekarang udah banyak Blogger yang memasang "Comment Facebook" di Blog, banyak tutorial cara membuat dan memasang kotak komentar Facebook di Blogspot di tulis. Berhubung masih banyak yang belum tau, kali ini Bolay coba tulis Cara Membuat Kotak Comment Facebook di Blogspot buat sobat.
Menggunakan Kotak Facebook Comment di blog lumayan bagus juga buat meningkatkan trafick blog, karena setiap ada yang komentar, otomatis akan tampil di Facebook. Kalo di Wordpress bisa pake plugin "Facebook Comments for WordPress", tapi kalo di blogger/blogspot mesti rada manual.

Nah, berikut langkah-langkah Cara Membuat dan Memasang Kotak Komentar/ Comment Facebook di Blogspot:
1. Sobat buka "Facebook Developers Page"
2. Submit URL blog sobat:
- Site name: "Judul Blog" sobat
- Site URL: "alamat blog" sobat
- Klik "Create App"
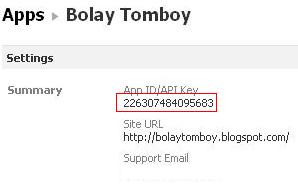
3. Kalo udah, nanti akan di bawa ke halaman berikutnya. Simpan "App ID/API Key" di Notepad
* Brikut Cara Memasang Kotak Comment Facebook di Blogspot yang bisa sobat lakuakan:
1. Login ke "account blogger" sobat
2. Design > Edit HTML
3. Backup template (takutnya terjadi kesalahan)
4. Check the "Expand Widget Templates" box
5. Cari kode <html . Trus taro kode "dibawah" disebelah'nya
xmlns:fb='http://www.facebook.com/2008/fbml'
6. Kemudian cari kode
atau Pada New Blogger template seperti berikut
7. Kalo udah ketemu, masukan kode ini dibawah'nya.
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR_APP_ID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
* Ganti "YOUR_APP_ID" dengan ID aplikasi Facebook sobat yang tadi simpan di Notepad.
8. Selanjutnya cari </ head> dan paste kode berikut diatas'nya.
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='Bolay Tomboy' property='og:site_name'/>
<meta content='Link-LOGO-Gambar-Blog' property='og:image'/>
<meta content='YOUR_APP_ID' property='fb:app_id'/>
<meta content='http://www.facebook.com/arie.pinoci' property='fb:admins'/>
<meta content='article' property='og:type'/>
Kalo udah:
- Ganti Bolay Tomboy dengan "Nama Blog" sobat.
- Ganti Link-LOGO-Gambar-Blog dengan link gambar logo sobat ukuran -> 40px 40px, atau biarin aja.
- Ganti YOUR_APP_ID dengan App Facebook yang sobat simpan di notepad.
* Ganti http://www.facebook.com/arie.pinoci dengan link profil Facebook sobat.
9. Simpan template sobat dan Selesai dah Cara Membuat Kotak Comment Facebook di Blogspot. Lihat blog sobat untuk menemukan kotak komentar Facebook di blog.
Itulah Tutorial Cara Membuat dan Memasang Kotak Facebook Comment di Blogspot/ Blogger yang bisa sobat lakukan. Cukup mudah kan? Sekarang setiap pengunjung blog bisa langsung komentar dari Facebook deh. Semoga bermanfaat. Tips Tutorial Internet dari berbagai sumber.
Cara Memasang Kotak Comment Facebook di Blogspot
Update 19 Oktober 2011 at 16.18.00. Dalam Kategori Tutorial Blog
<body>
<body expr:class='"loading" + data:blog.mobileClass'>
Jangan Lupa:

Cara Memasang Kotak Comment Facebook di Blogspot Reviewed by Blog Tutorial Blog on 19 Oktober 2011 Rating: 5
Cara Memasang Kotak Comment Facebook di Blogspot
Artikel ini diposting dari blog Bolay Blog pada 19 Oktober 2011 pukul 16.18.00 dalam kategori Tutorial Blog dengan permalink http://bolaytomboy.blogspot.com/2011/10/cara-membuat-dan-memasang-kotak-comment.html. 75.Komentar Kamu Disini:
Langganan:Posting Komentar (Atom)



Atau Tulis Komentar Kamu Disini:
1 Komentar untuk "Cara Memasang Kotak Comment Facebook di Blogspot"06.44
Thank..
Posting Komentar